
Blender

School Project
Designing a new take on a classic kitchen product…
The Blender
Time Line: 120 hours ; I.D. Education Level: Mid Junior Year
… or Scroll Down to see Project Summary
Design Challenge
Coffee products like Keurig are taking advantage of new home décor styling ques. Electronic appliances are looking less and less obvious.
Design a Blender for an audience looking for a new product that fits aesthetically into their kitchen and home.

electronics as home décor.
Design Reasoning
When I first began this project I thought in order to pull in more interest into the product, I would need a new and eye catching design feature. Introducing “Vacuum Blending”… But after beginning this path I realized the features of the Blender were not as much of a concern to the user. We all use Blenders everyday and get by just fine without the ”vacuum” function. I began to ask myself if the user really needed a “Vacuum Blender”? Ultimately the “Vacuum Blender” idea was tossed for a product more inline with my demographic.
PRELIMINARY SKETCH IDEATION

Product Design / Form Development
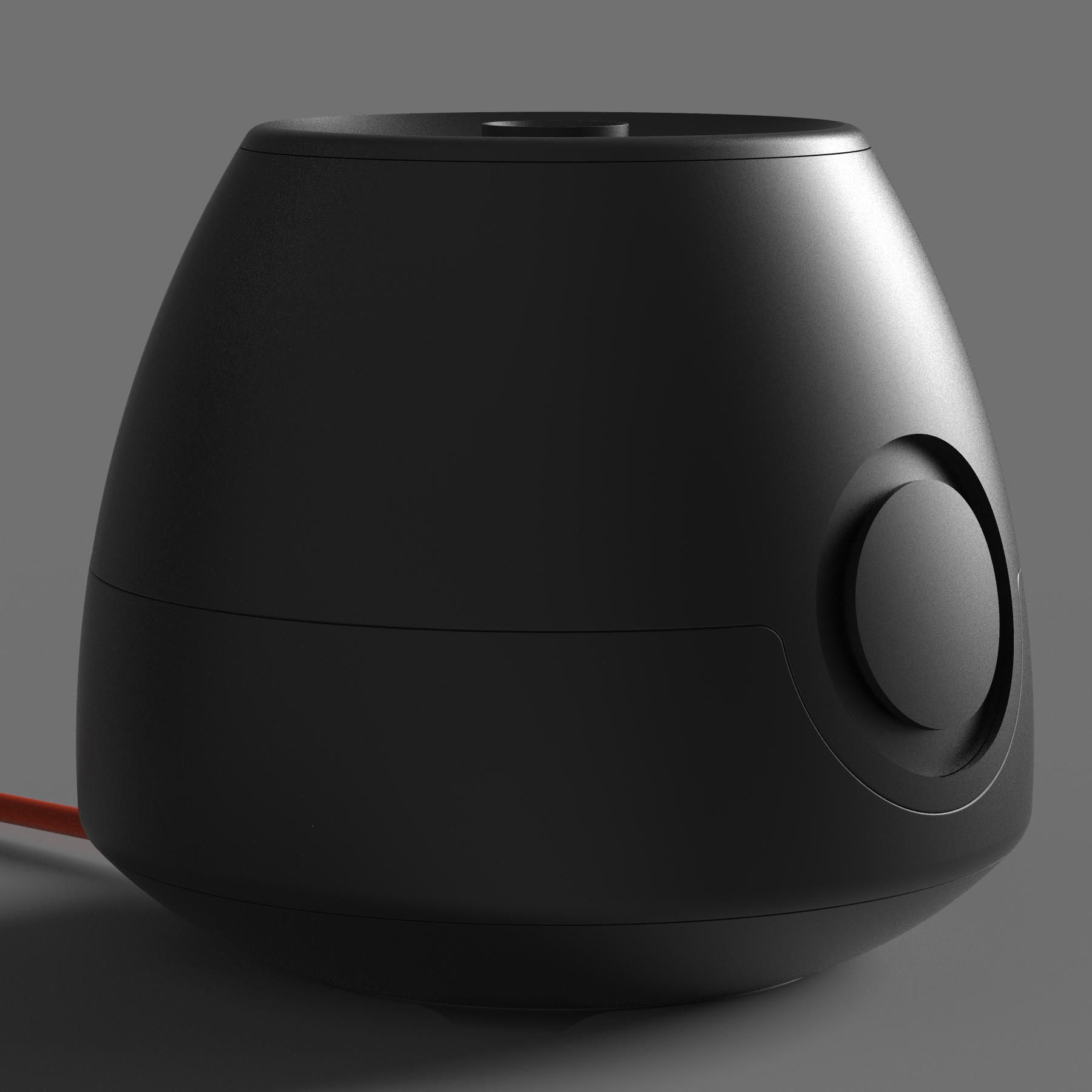
After reevaluating the design prompt I concluded that this product did not need the vacuum blending feature. The audience that appreciates this product wants efficient simple design, and less is more.
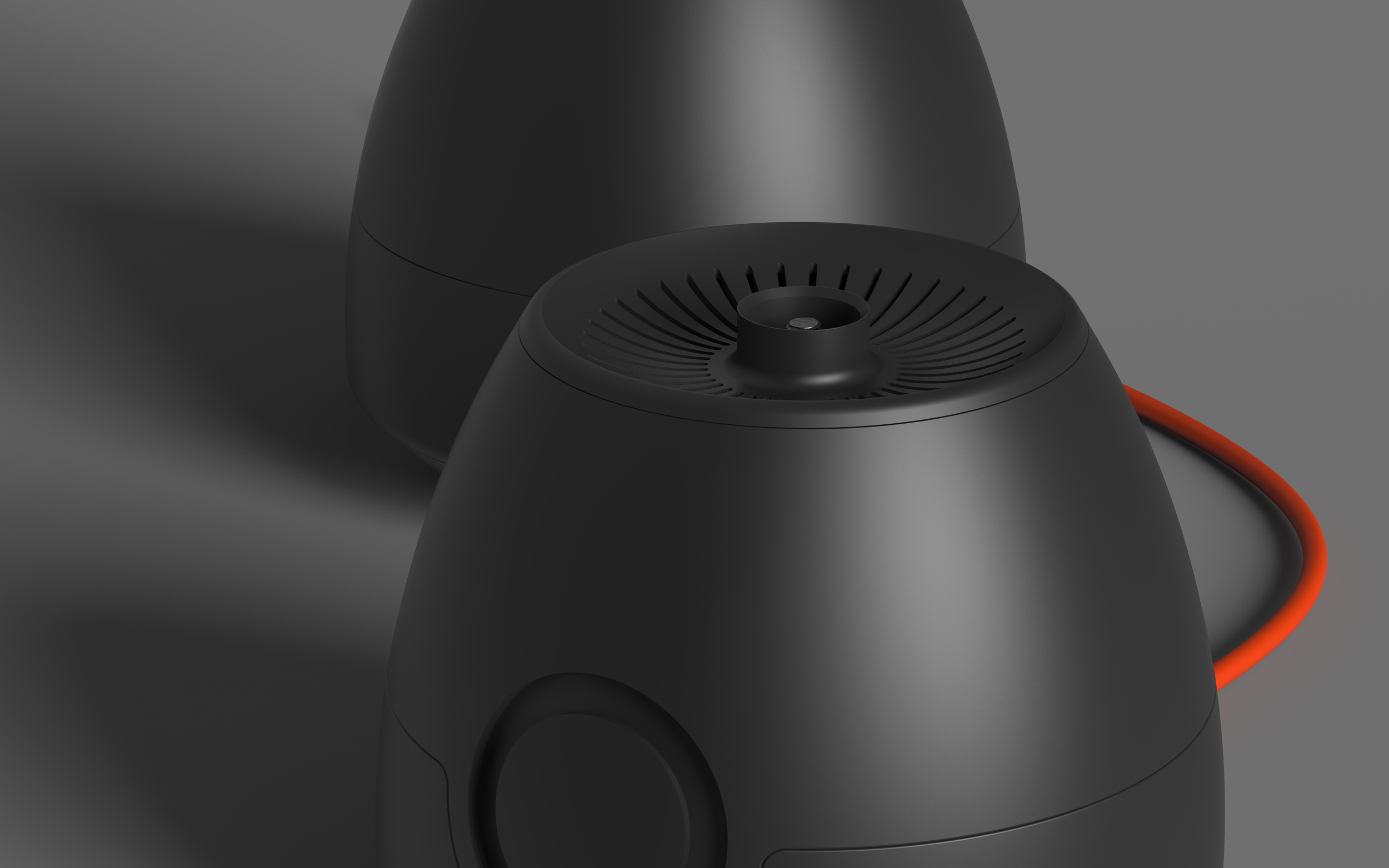
The blending head attachment is designed to allow air to pass through. This conceals all venting on the face of the blender body.
Scale Model

















UI./UX. Industrial Design
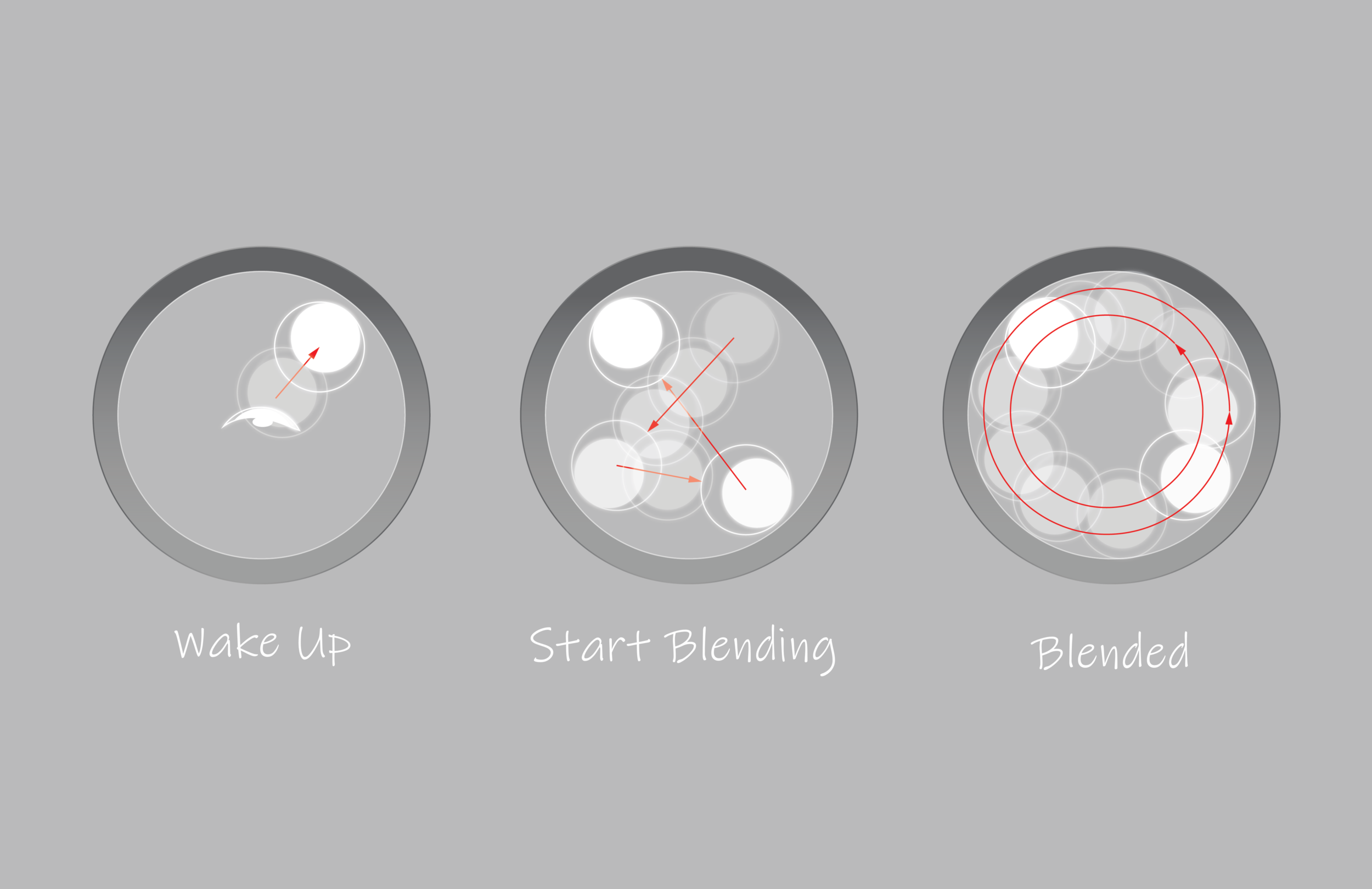
The design of the glowing
eye was inspired by the
"Sun&Moon" icon. This is a
playful feature that lets the
users know when their
shakes are blended to a
consistent mix.


